[R] Modelo de Caja en CSS (Model Box).
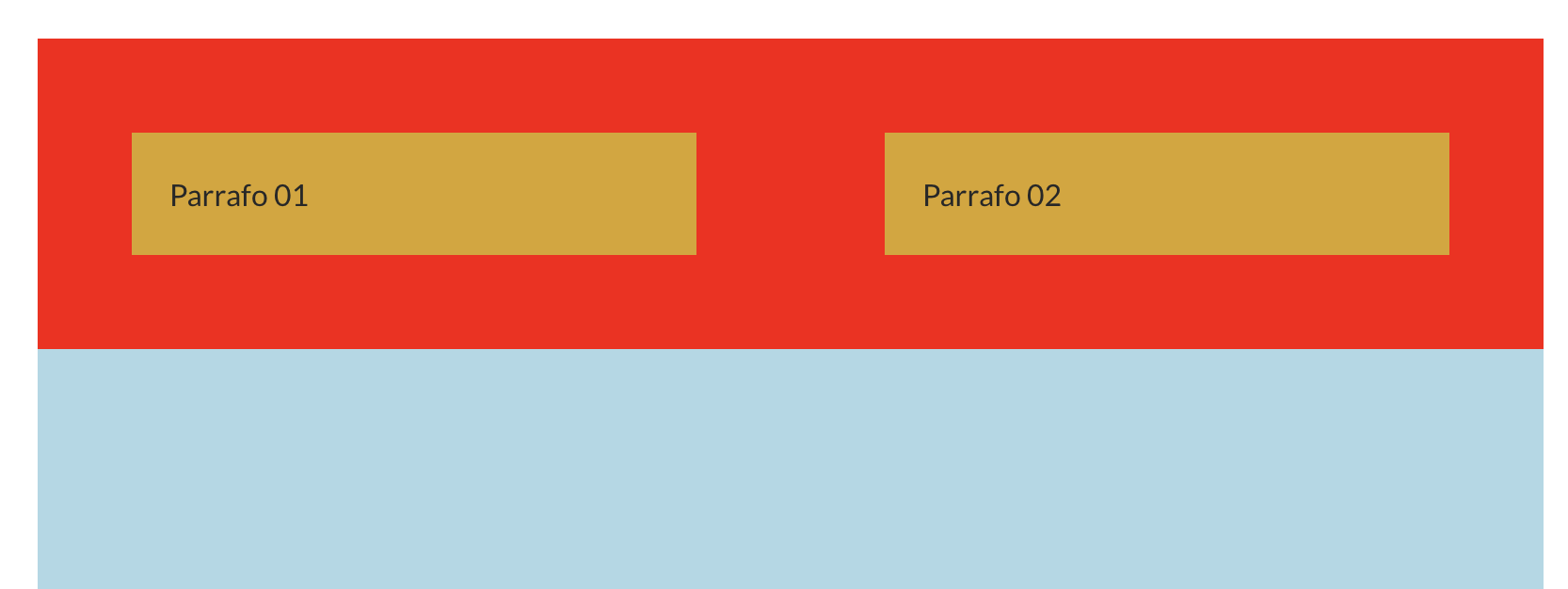
Resultado:

Código:
<html>
<head>
<title> Modelo de Caja en CSS </title>
<!-- Inicia código CSS en documento -->
<style>
/* Contendor */
.contenido {
width: 800px;
height: 800px;
background-color: lightblue;
margin: 0;
padding: 0;
font-size: 0px;
}
/* Párrafos */
p {
font-size: 16px;
background-color: goldenrod;
display: inline-block;
padding: 20px;
margin: 0px;
border: 50px solid red;
width: 400px;
box-sizing: border-box;
}
</style>
<!-- Finaliza código CSS en documento -->
</head>
<body>
<div class="contenido">
<p>Parrafo 01</p>
<p>Parrafo 02</p>
</div>
</body>
</html>
Enlaces adicionales.
Blog
Podcast
Grupo de Facebook
Paletas cromáticas
© TITO CAMPOS | Todos los derechos reservados. El Salvador.